Form design primarily consists of three steps:
1 Adding Form Widgets
Drag the required form widgets from the left side panel of the form designer to the canvas area in the center. The name of each widget represents the data to be collected, and the box within each widget is where the data is entered. Each widget corresponds to a field in the form’s data structure.
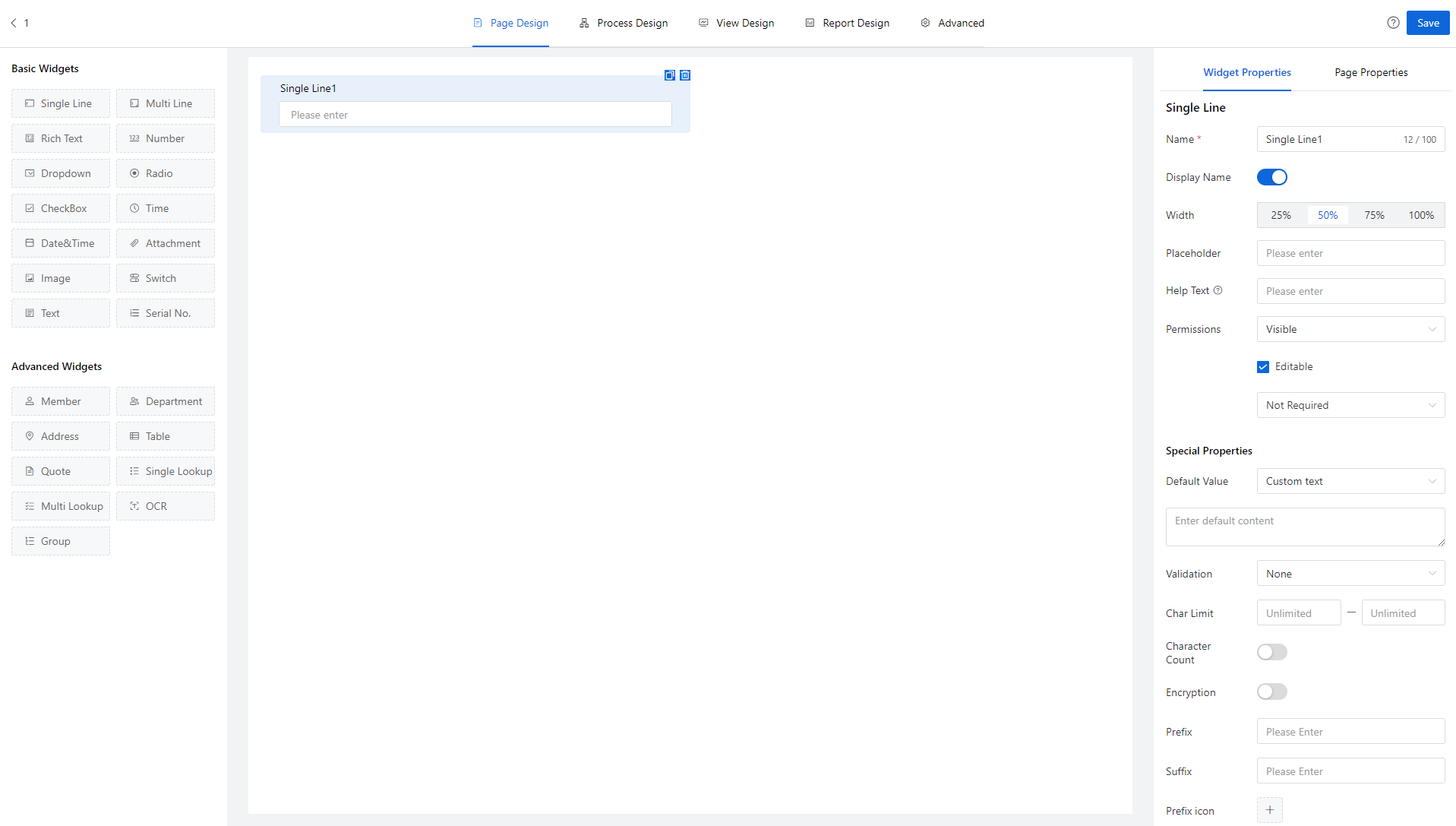
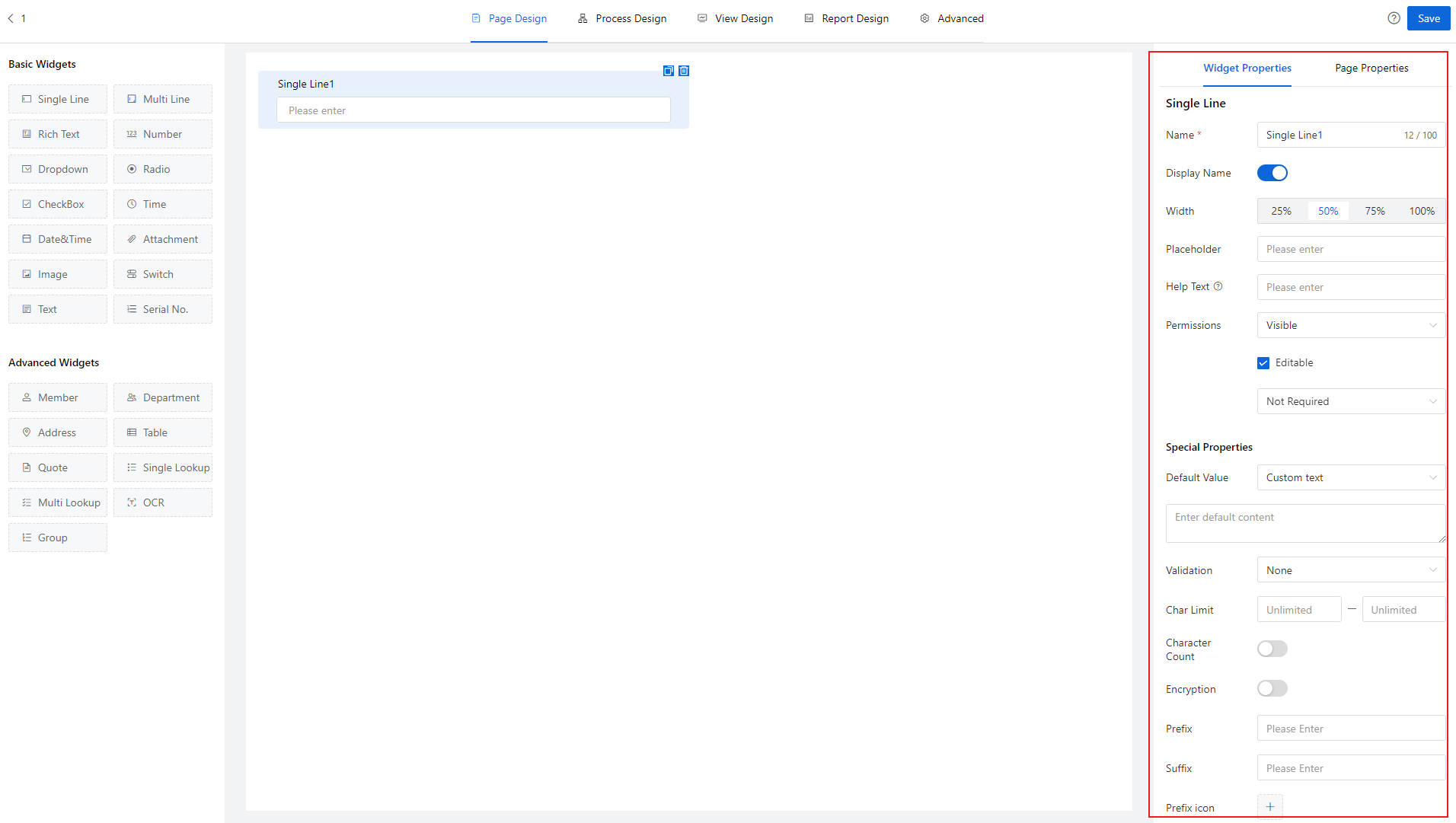
2 Widget Properties
Select a widget to set its field properties, such as modifying the field name, visibility, display width, placeholder text, field permissions, default content, etc.
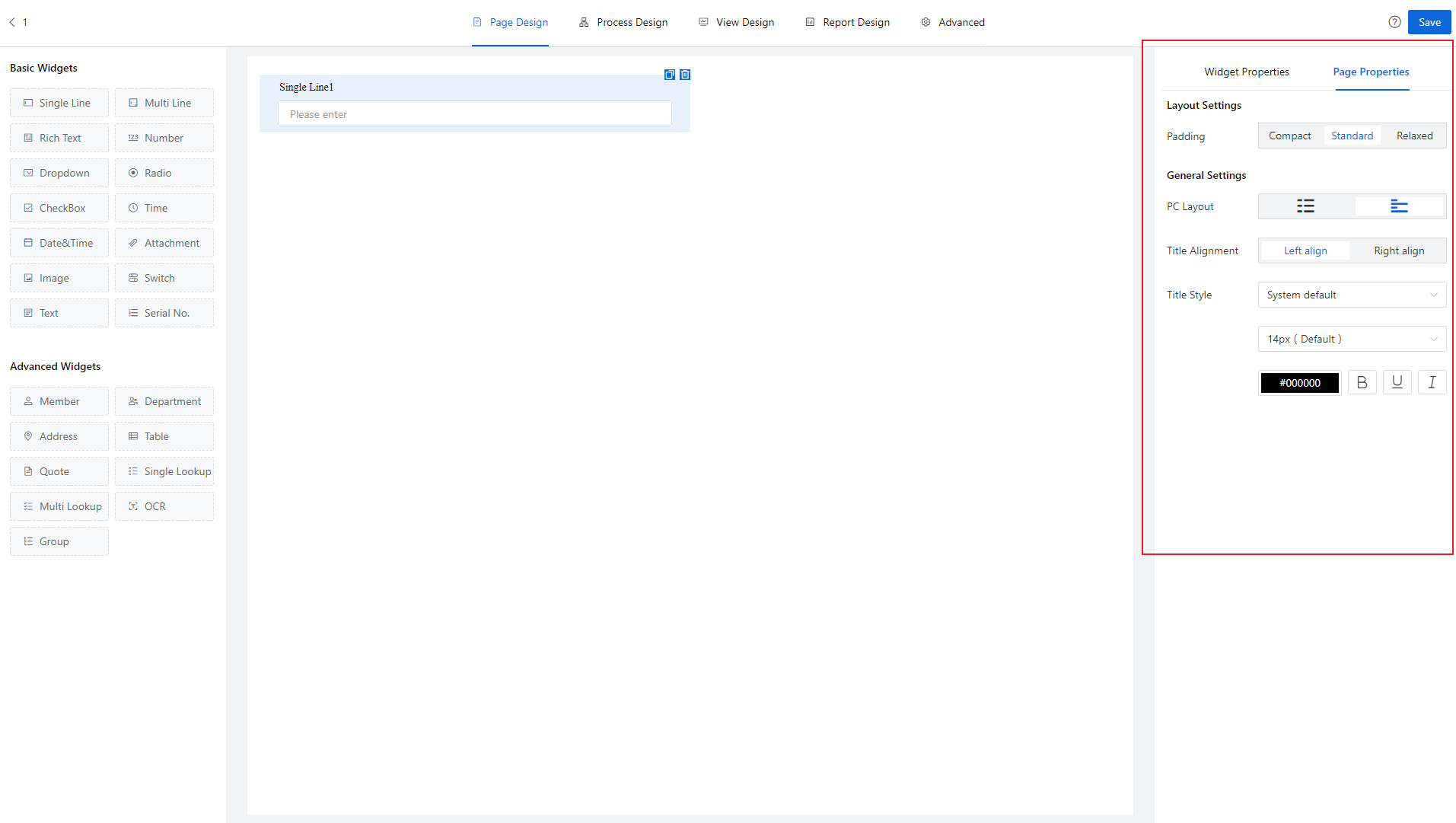
3 Form Page Properties
In the page properties, you can set the page layout, title alignment, widget title style, and other form page styles.